WordPressで初めてブログを作った初心者の方にむけて、ブログをおしゃれに自分好みに設定する方法をパソコンが苦手な方にもわかりやすくをコンセプトに解説していきます。
最初にサイトを見たときに、???なんか違うと思いますよね。
この記事では、まず最初にする最低限の設定とそれっぽい見栄えするブログのデザイン(おすすめのテーマ)の導入の仕方がわかります。
最初にやること
これからブログを更新していくうえで、「一番最初に設定してほしいこと」をご案内していきます。
①ログインしよう
- 「自分のサイトアドレスの後に【/wp-admin】をつけたURLからログイン」
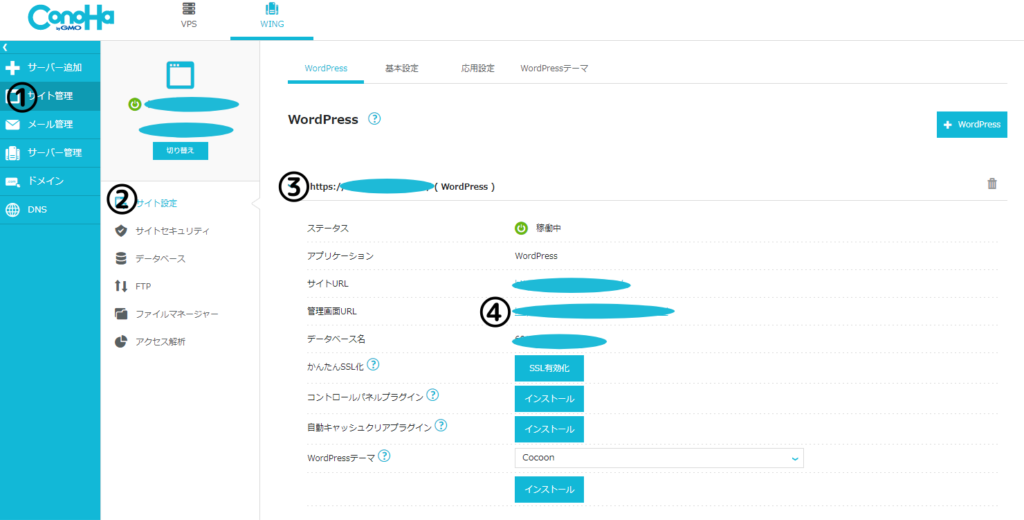
- 「ConoHaのマイページ【管理画面URL】からログイン」
アドレスを忘れちゃった方はConoHaログインをクリック

アドレスとパスワードを入力

「サイト管理」「サイト設定」「URL」「管理画面URL」の順でクリック

先ほど決めた「Wordpressのユーザー名」「Wordpressのパスワード」を入力してログイン
サイトのダッシュボードに入れます(ブログの管理画面)

ブログのダッシュボードは【ブックマーク】に入れとくと便利!
②パーマリンクの設定をしよう
- SEO(検索エンジン最適化)のためにも最初に設定しよう
- おすすめは【投稿名】
パーマリンクとは記事毎のURLのことです。
まずは、ブログのダッシュボードにログインしましょう。

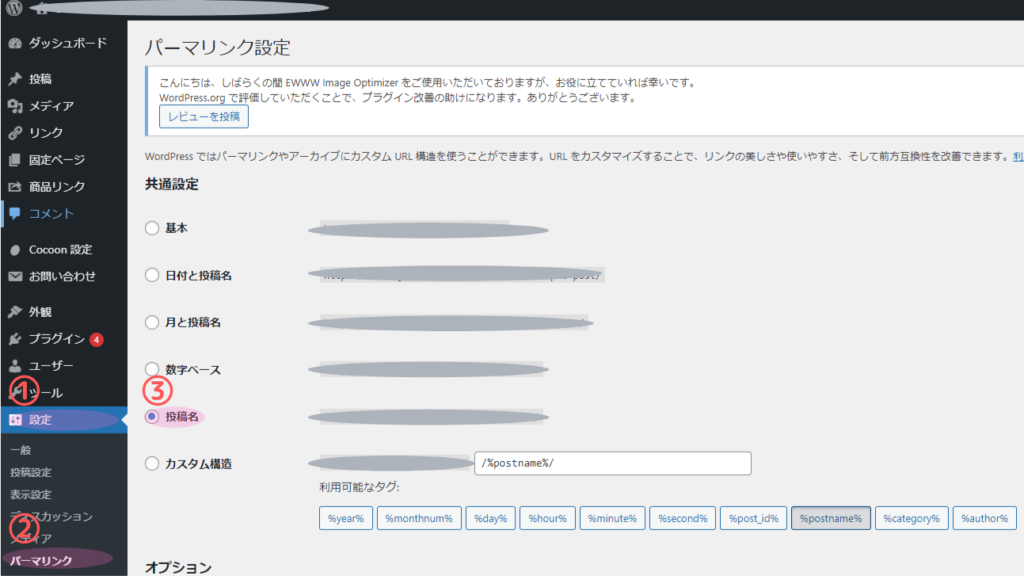
【設定】【パーマリンク】をクリック。【投稿名】を選択します。
下のカスタム構造のところに【/%postname%/】と入れば大丈夫。
忘れずに下の「変更保存」をクリックしたら、設定完了です。
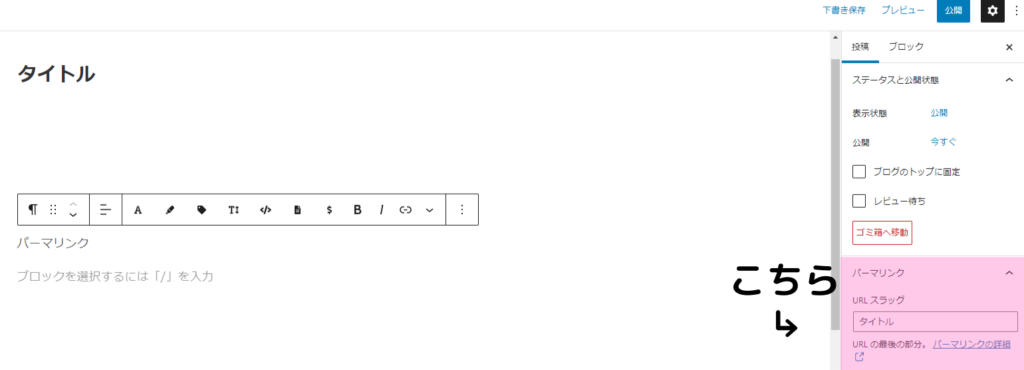
記事のパーマリンクを編集するときは

記事作成画面の右側、【投稿メニュー】【パーマリンク】【URLスラッグ】で好きなURLに変更できます。
日本語でもできますが、とてもHTMLが長くなってしまうのでなるべく英語で入れましょう。

そこまで重要ではないので、記事にあった簡単なローマ字で大丈夫です。
③テーマを導入しよう
- ブログのデザインが良くなる
- 便利な機能が使える
- 無料テーマもあるよ
テーマとは、ブログのテンプレートのようなものです。
単純な見た目がよくなったり、記事を読んでもらううえで読みやすくする機能があったりとテーマを導入するだけで使い勝手が段違いです。
無料のものから有料のものまで様々ですが、最初は無料の【Cocoon】を入れてみましょう。

【Cocoon】は無料なのに機能も豊富。使っている人も多いので、調べるのにも情報が豊富なのでおすすめです。
【〇〇.zip】のファイルがダウンロード出来たら自分のサイトにアップロードします。

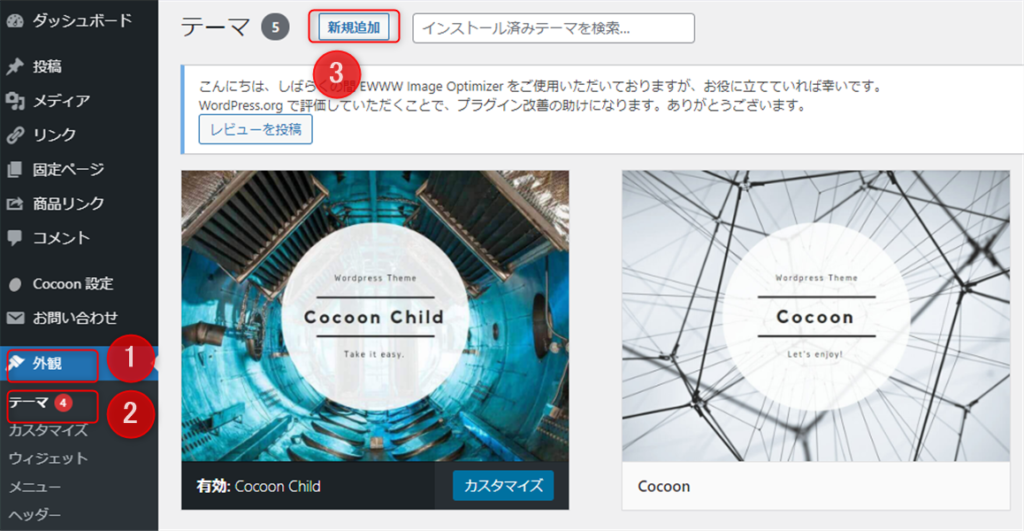
【外観】【テーマ】【新規追加】、【テーマのアップロード】【ファイルを選択】を順にクリック。
先ほどの【〇〇.zip】を選んでインストール。
「インストールが完了しました」と出たら、有効化を押してテーマを反映させましょう。
忘れずに【子テーマ】をダウンロードして、反映させましょう!
これから使いやすいようにテーマをカスタマイズしていくと思いますが、テーマのアップロードがあると元に戻ってしまうことがあります。
そのため通常使うテーマは【子テーマ】を使うようにしましょう!(親テーマがないと子テーマは使えません)
手順は一緒
から【子テーマ】をダウンロードし、同じようにインストール、有効化します。

少しづつ自分好みになってくとわくわくする
おすすめのテーマや有料、無料との違いはこちら。
④プロフィール、プライバシーポリシー、お問い合わせ先を設置しよう
副業としてブログをはじめる人も、いろんなことを伝えたくてブログをはじめる人も、やっぱりたくさんの人に記事を読んでもらいたいですよね?
それには書いてある記事を信用や信頼してもらうことが大切です。
その第一歩として
ブログを書いてる人がどんな人か簡単にわかるプロフィールを用意しよう。
読者の方に安心してもらうためにもプライバシーポリシーを用意しよう。
読者の方の質問や企業様からの連絡先を用意しよう。
【固定ページ】に順に作っていきましょう。
プロフィールを作ろう
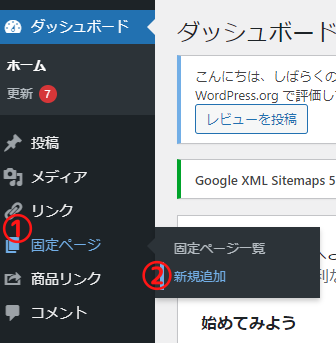
ブログのダッシュボードから固定ページの記事を作ります。

「タイトル」はプロフィール、「パーマリンク」はprofile、自分のプロフィールの記事を作成して 【公開】 しよう!
最初は簡単にでもいいし、あとで修正しても大丈夫。
などを書くと、伝わりやすいと思います。
迷ったときはひつじのプロフィールを参考にしてね。
同じようにプライバシーポリシーも作りましょう。
「パーマリンク」の変更も忘れないでね。
参考にするときはブログ名やお問い合わせ先に注意してね。
お問い合わせ先を作っていくよ
読者の方とコミュニケーションを取れるように、作っておきましょう。

【プラグイン】を追加していきます。
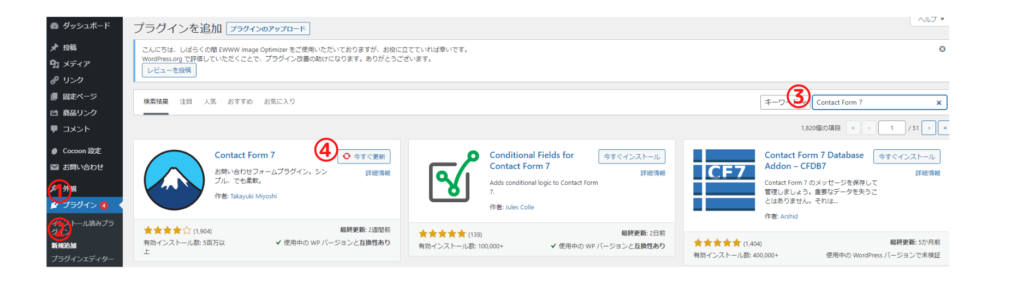
【プラグイン】【新規追加】【Contact Form7】を検索【今すぐインストール】【有効化】しましょう。
次は【プラグイン】から 【Contact Form7】 の設定をしていきます。
【ショートコード】をコピーし、固定ページの新規追加でお問い合わせページを作ります。
「タイトル」「パーマリンク」を変更し、【ショートコード】を貼り付けて【公開】 。
これで、読者の方がお問い合わせすると設定したアドレスの届くようになります。
プロフィール、プライバシーポリシー、お問い合わせ先を設置していくよ!
メニューボックスを作って、ダッシュボードの外観からまとめて設置していくイメージ。

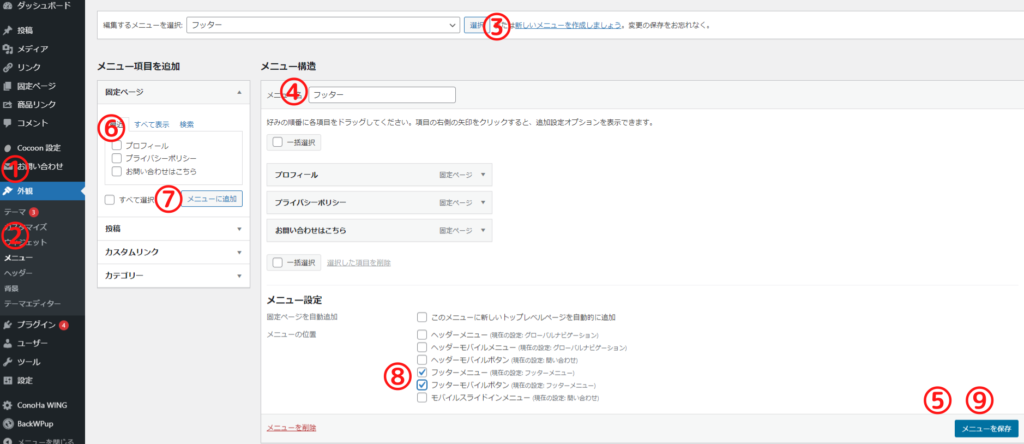
【外観】【メニュー】【新しいメニューを作成】をクリックし【メニュー名】を決めたら、【メニュー作成】。
メニューに入れる記事を選んで【メニューに追加】したら、【メニュー設定】で表示する場所を選んだら【メニューを保存】で完成です。
確認してみよう!

ヘッダーはサイトの上のほう、フッターはサイトの下のほう、モバイルはスマホ表示のイメージ。
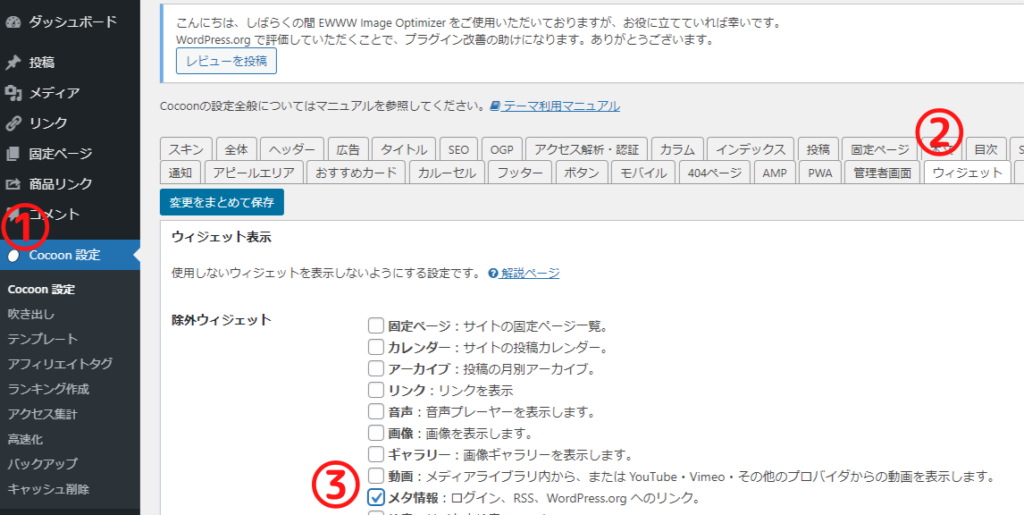
⑤メタ情報を非表示
メタ情報とはブログを管理する際に使う情報のことです(ダッシュボードへのURLなど)
ですので、管理者以外触れないようにブログから非表示にしましょう。

【Cocoon設定】【ウィジェット】【メタ情報】をクリック。
忘れないように【変更をまとめて保存】しましょう。
これで完了。念のためブログを確認してみましょう。
⑥スパム対策に【reCAPTCHA】 を導入しよう
【reCAPTCHA】 とは
簡単にいうと迷惑メールやスパム対策にサイト運営を保護するもの。
サイトやブログのセキュリティのためにも入れておきましょう。

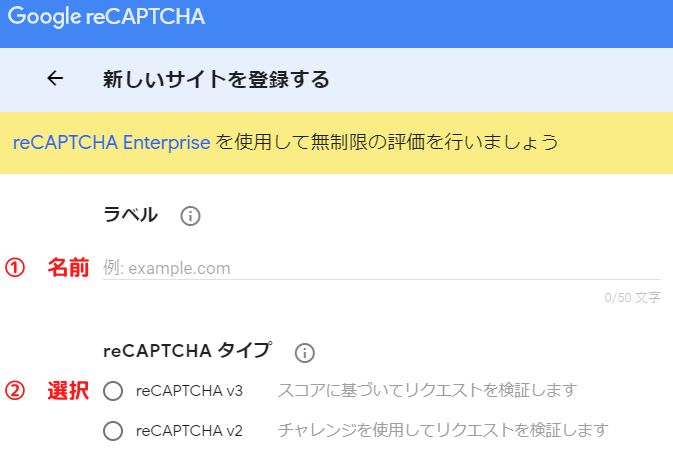
【v3 Admin Console】をクリック

【名前】を入力【reCAPTCHAv3】を選択
【利用条件に同意する】を選択し、【送信】をクリック。
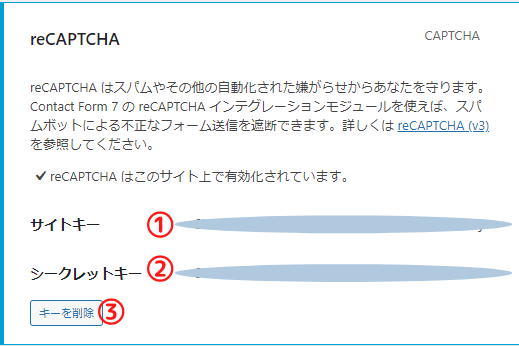
【サイトキー】【シークレットキー】が出るので、別タブでブログのダッシュボードから貼り付けます。

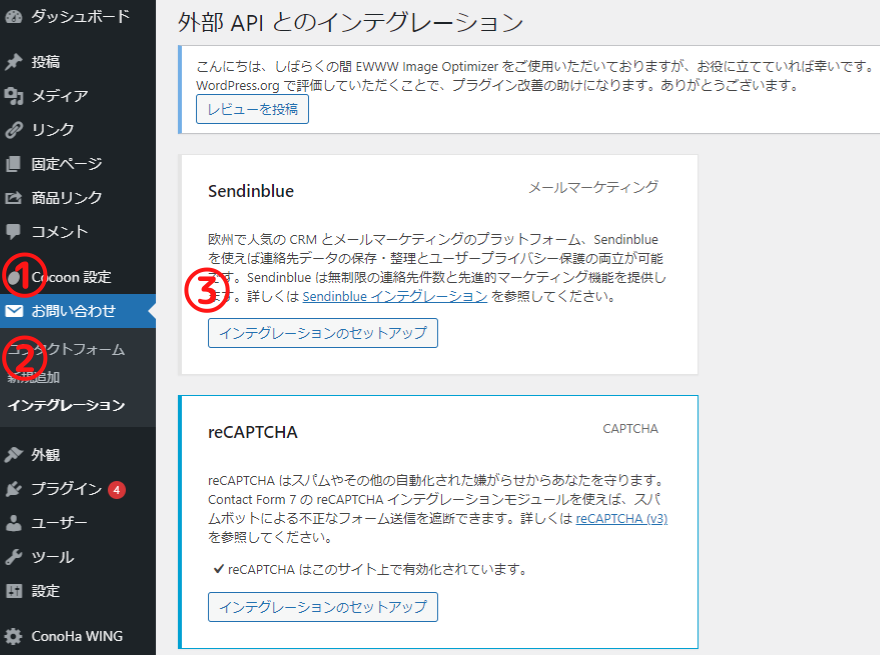
【お問い合わせ】【インテグレーション】【インテグレーションのセットアップ】をクリック

【サイトキー】【シークレットキー】をコピーして貼り付け、忘れずに【変更保存】をクリック
【reCAPTCHA】 の設定が完了です。
お疲れさまでした~~~~!
【最初にやること、設定】はひとまず終わりです。
ここからは、記事をどんどん書いてみましょう!

最初は完璧なんてできなくて当たり前!
書けば書くほどうまくなっていくので、ひとまず10記事を目標に書いてみよう!
次回は、やるといいことの案内をしていきます。
本日は以上です。みんなの参考になれば嬉しいです。
ご拝読、ありがとうございました!







コメント