WordPressで初めてブログを作った初心者の方におすすめのやるといいこと。
ブログの収益化方法の始め方やWordpressおすすめのプラグイン、ブログ記事を書く上で必須といえるサイトの紹介や登録、設定の仕方を紹介していきます。
やるといいこと
①ブログをそれっぽくする
そのままでもいいけれど、
自分のブログがおしゃれになったり、ブログの読者が増えたりしたらブログを続けていくうえで大事なモチベーションにつながります。
ブログ歴の長い人には些細なことでも、最初は些細なことがすごく気になる。
でもその些細なことが読者から見たらとても大事なことだったり、些細なことを改善していくこともブログを続けていくうえでとっても大事なんです。
【ブログの見た目】をよくする方法を紹介。
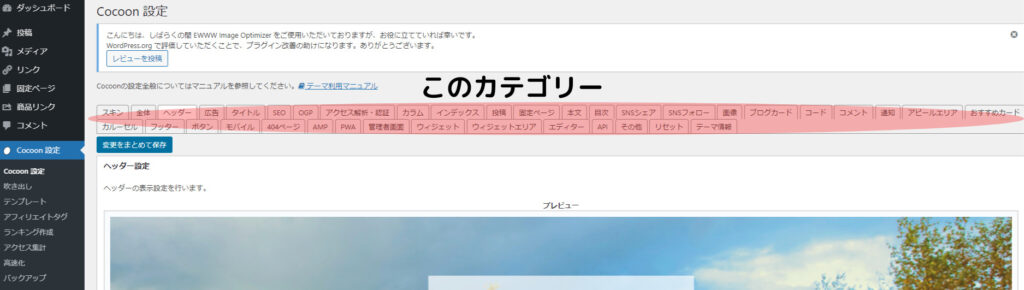
【Cocoon】の設定をしていきます。

【cocoon設定】のカテゴリーから編集していきます。
【スキン】【全体】【ヘッダー】【タイトル】【OGP】【管理者画面】でほぼそれっぽいブログにできます。
【スキン】を変更保存で、簡単お手軽にブログのレイアウトができます!
これで完了でも大丈夫!
もちろん、【スキン】を設定せずに自分で細かく編集したもOK!!

めちゃ簡単。
これだけでもうそれっぽくなるよ!
もう少し細かく編集したい方は
- 【全体】
- ブログのイメージカラーや文字フォント、背景の画像を設定したりとブログ全体のイメージの編集です。
- 【ヘッダー】
- ブログの一番上、最初に目に入るところの編集です。ロゴや画像の設定、ちょっとしたメニュー(グローバルメニュー)の編集です。
- 【タイトル】
- ブログを検索した際に出てくるタイトルや説明文の編集です。読者の目に入ることも多いのでしっかり編集しましょう。
- 【OGP】
- SNSなどの表示設定です。ホームイメージだけでも変更しておきましょう。
- 【管理者画面】
- 閲覧者人数などの表記です。読者の方にも見えるものなので気になる方は非表示にしましょう。
突き詰めるとまだまだありますが、ブログで一番大事なのは記事時の内容!!
デザイン編集は気分転換程度でほどほどに、沼にはまらないように気をつけましょう。
ちょっと難しくてかなり些細だけど、おすすめのお気に入りのデザイン
【記事のタイトルを中央寄せする方法】
「CSS」を使います。
main h1.entry-title{
font-weight: 600;
font-size: 25px;
color: #7B7B7B;
}
main .article-header.entry-header{
margin-top: 3em;
margin-bottom: 3em;
text-align: center;
}
@media screen and (max-width: 480px){
main h1.entry-title{
font-size: 20px;
padding: .6em .4em;
}
}こちらは説明
タイトルの文字の設定
main h1.entry-title{
font-weight: 600; ←太文字(普通の文字の太さは[400]を設定します)
font-size: 25px; ←文字のサイズ
color: #7B7B7B; ←文字の色
}
タイトルの囲み部分の設定
main .article-header.entry-header{
margin-top: 3em; ←上部の余白サイズ
margin-bottom: 3em; ←下部の余白サイズ
text-align: center; ←中央よせ
}
「スマホ表示」タイトルの文字の設定
@media screen and (max-width: 480px){
main h1.entry-title{
font-size: 20px; ←文字のサイズ
padding: .6em .4em; ←文字の上部、横部の余白サイズ
}
}
①管理画面左側メニューで「外観」→「テーマエディター」に進みます。
②右側「テーマファイル」で「style.css」を選択します。
③追加のCSSを書き込みます。(子テーマのstyle.cssに書き込みましょう。)

ここまでやればお洒落さアップ!
沼にはまらないよう気を付けよう!!
②プラグインを導入する
機能拡張するソフトのようなものです。前回入れた【Invisible reCaptcha】もプラグインの一つです。
必須のものからあると便利なものまで様々ですが、入れすぎると重くなることもあるのでお好みに応じて入れましょう!
| メリット | デメリット | |
| 表示速度 | 少ないほど早い | 入れすぎると重くなる |
| セキュリティ | 少ないほどより安全 | 入れるほど危険が増す |
| テーマとの相性 | 有名どころはほぼ対応 | マイナーテーマは要チェック |
| 簡単に機能追加 | ほぼ無料でプログラミングも不要 |
最大のメリットは無料で機能追加できるので、記事の作成も捗り読者の方も見やすくなる。
最大のデメリットは、表示速度の低下やセキュリティに不安が出ること。
必要な機能か、テーマの機能にないか、最終更新日や更新頻度をしっかりチェックして、必要なものを導入しましょう。
上記のものは、初めての方からブロガーの方まで愛用してる方が多い基本的なプラグインです。
【ダッシュボード】【プラグイン】【新規追加】で入れたいプラグインをコピペして【プラグインの検索】から追加。
【有効化】を忘れないようにしよう。
とくに 【XML Sitemap】 は入れときたい一つ。
③アナリティクスに登録する
などチェックできます。
こちらから登録しておきましょう。
【アナリティクス】と【サーチコンソール】の登録にはグーグルアカウントが必要なので、まだの人は作っておきましょう。
④サーチコンソールに登録する
などチェックできます。
ブログの強みを確認できたり、テコ入れする際の目安になります。
収益化するにあたって、必須ツールともいえます。
無料で登録できるので、まだの方は是非登録しておきましょう。
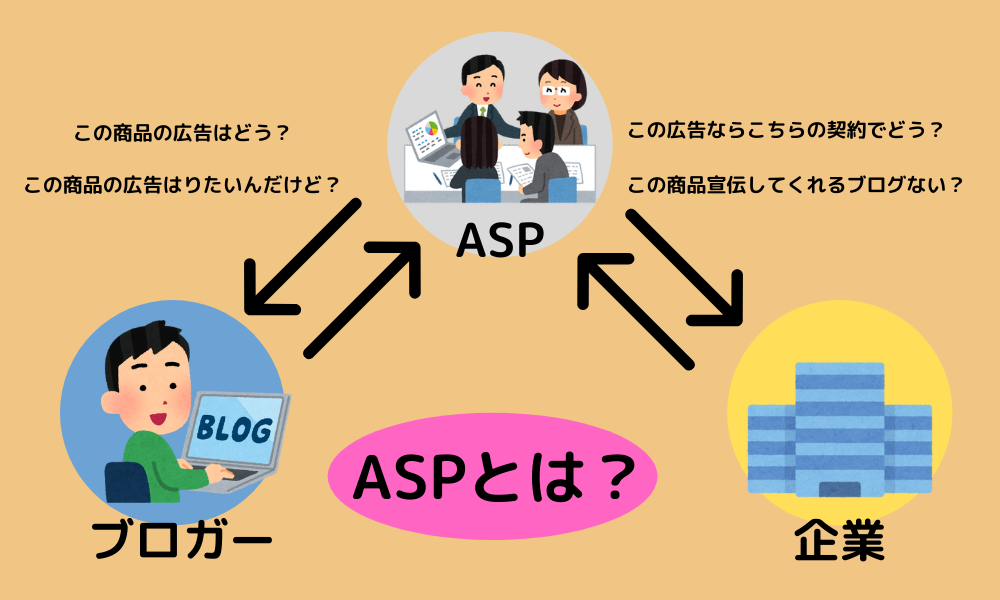
⑤アフィリエイト【ASP】に登録する
ブログの収益化=広告収入ということになります。
というのが簡単流れです。

要は、ASPがブロガーの代わりに企業に営業、仲介してくれるってことですね!
収益化を目指す方は、ASPに登録しておきましょう。
こちらは、初心者の方でも登録しやすく大手といわれてるASPです。
- A8.net
- もしもアフィリエイト
- バリューコマース
- afb(アフィビー)
A8.net
案件の幅が広く、取り扱いも多い、初心者に優しい審査も優しめ。唯一振込手数料がかかる点が難。
比較的作ったばかりのブログでも審査を通りやすいので、初心者の方はまず初めに登録しておきたいASP。
もしもアフィリエイト
Amazon、楽天を使うなら必須のASP!
使って居いると、広告おすすめも提案してくれるので初心者の方には特におすすめ!
バリューコマース
有名どころや独占している広告も多数あり、A8.netでないものがこちらにあったりすることも。
手数料もかからず、すべてYahoo!案件なのも特徴。
afb(アフィビー)
利用者満足度NO1で報酬の支払い方法も【ポイント払い】などにも対応。
美容系や転職系に強い。
ある程度記事がたまってきたら、登録しておこう。
ASPによって、同じ商品でも収益が違ったり登録している商品が違ったりするのでいくつか登録しておくことをお勧めします。
まだまだASPはたくさんあり、ジャンルによって強みが違ってきますが最初は大手の以上を登録しておけば間違いないでしょう
ASPによって登録基準が違ってきます。比較的記事が10記事程あると通りやすいと思います。
⑤【ラッコキーワード】に登録する
ブログの記事を書く際のキーワード検索に使います。
タイトル作成や記事のネタや内容を考えるときに「実際に検索されているキーワード」を調べることができます。
キーワードプランナーと併用することで、キーワードの検索ボリュームまで調べることができるのでこちらも収益化するうえで必須といえます。
こちらも無料で登録できるので、ぜひ登録しておきましょう。
⑤【キーワードプランナー】を使えるようにする
キーワードの検索ボリュームや競合の多さを調べたりすることができます。
ラッコキーワードと併用することで、より役立つ情報を入手出来たりするのでSEO対策的にも登録しておきたいツールです。
こちらは通常とは別にグーグル広告のアカウントを作る必要があります!
また広告を出すことで登録できますが、広告を出したくない、無料で使いたい方は登録後に「広告の配信停止設定」をしましょう
比較的初期にやっておきたい、登録しておきたいことの紹介でした!が
やはり一番大事なのは、読者のためになる、読者に必要な情報、読者が求めていること、を記事にしていくのが一番大事で最速の道だと思います。
記事は書けば書くほどうまくなるので、失敗してもどんどん書いていきましょう!

一緒に頑張りましょう!!!
本日は以上です。みんなの参考になれば嬉しいです。
ご拝読、ありがとうございました!





コメント