初心者向けにおすすめの必須プラグインの導入から、初期設定方法を案内していきます。
比較的簡単に設定できて、これを入れておけばひとまず大丈夫の内容です。
プラグインをたくさん入れると重くなったり、表示速度が落ちたりするのでしっかり必要なものを入れるようにしよう!
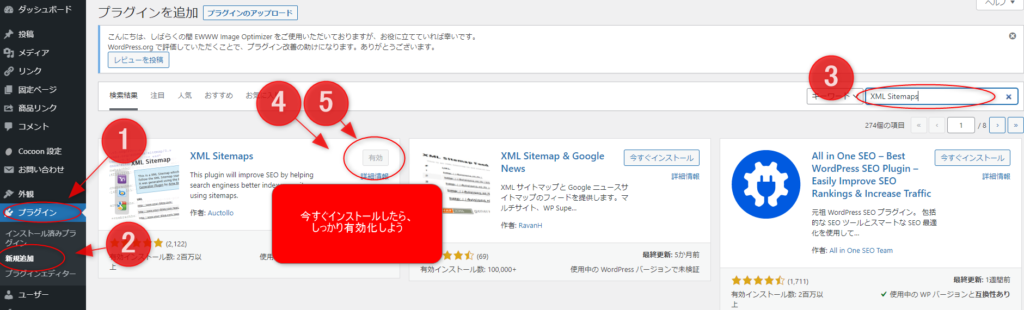
プラグイン基本の導入方法
導入はとても簡単です。

プラグイン導入の基本の流れになります。
簡単なのでしっかり覚えておこう!
XML Sitemaps
収益化を目指すブログなら、SEO対策として導入をおすすめします。
【XML Sitemaps】を入れるとグーグルにインデックスされるのが早くなります。
【XML Sitemaps】 を導入したら順に設定していきましょう。
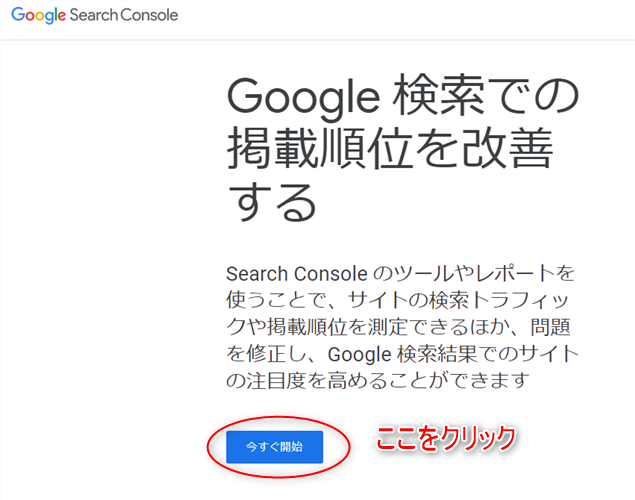
Google searchconsoleの設定
こちらから


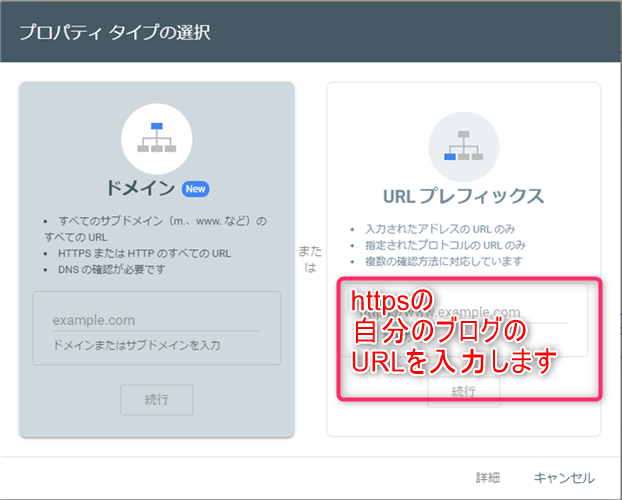
【今すぐ開始】をクリックし、URLを入力すると所有権の確認が出てくるので、【HTMLタグ】をクリックしメタタグをコピーします。
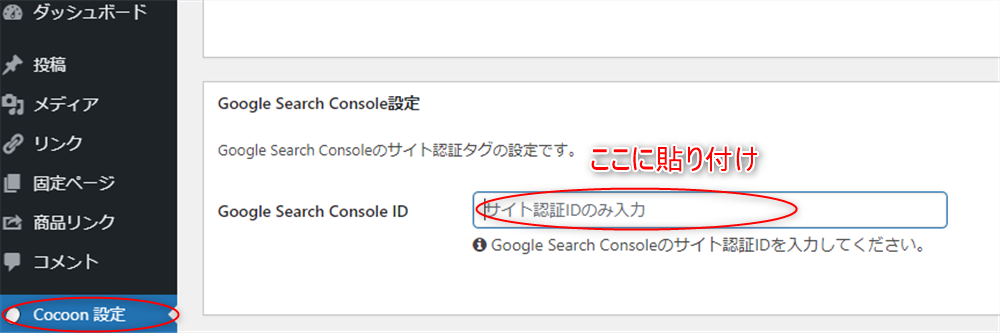
<meta name=”google-site-verification”content=”ここ“をcocoon設定のアクセス解析に貼り付けます。

貼り付けをし【変更をまとめて保存】。
【Google searchconsole】に戻って、【確認】をクリックし所有権を証明しましたが出たらプロパティに移動をクリック。
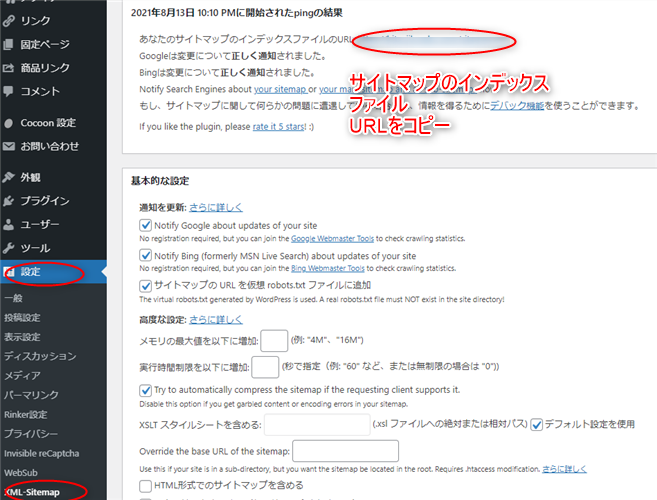
ダッシュボードに戻って、サイトマップのインデックスファイルのURLをコピー。

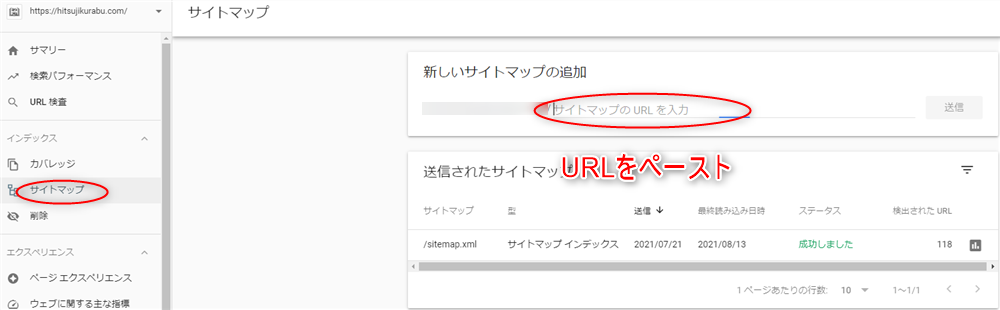
【Google searchconsole】に戻って、 新しいサイトマップの追加にペーストします。

送信をクリックして完了です。
記事が書いてあれば一週間程度でURLが検出されてきます。
BackWPup
ワードプレスのバックアップ用プラグインです。
コードを間違えたり、ウィルス感染などもしもの時に大活躍。バックアップは必須です。
BackWPup を導入したら、設定していきましょう。

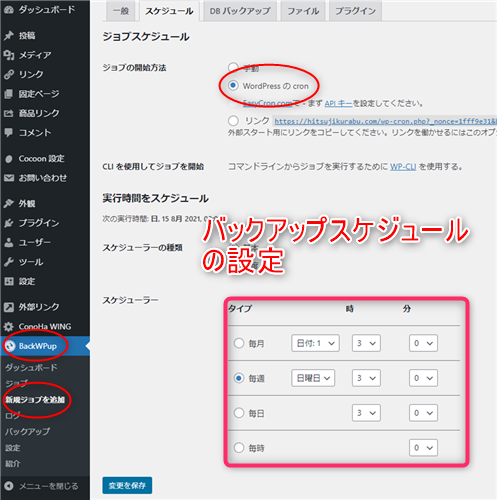
【BackWPup】から【新規ジョブ】【スケジュール】から設定していきます。
基本的にはそのままで問題ないですが、バックアップするタイミングをスケジュールから設定したら完了です。
自分の記事を書くタイミングや更新頻度に合わせ、週に一回なら毎週、毎日更新なら毎日に設定しておこう。
SiteGuard WP Plugin
セキュリティ対策のプラグインです。
ログインのURLを改変したり、ログインアラートを出してくれたりします。
SiteGuard WP Pluginを導入しましょう。
SiteGuard WP Plugin はセキュリティ対策プラグインです。
有効化するとログインページURLが変更されます。しっかり注意して有効化しましょう!
WebSub/PubSubHubbub
インデックス対策のプラグインです。
【 WebSub/PubSubHubbub 】を入れるとグーグルにインデックスされるのが早くなります。
【XML Sitemaps】 と似たような感じです。が!
こちらは導入したら有効化するだけ!
特別な設定は必要ありません。
EWWW Image Optimizer
自動で画像圧縮してくれるプラグインです。
画像を劣化させることなく、アップ時に自動で画像サイズを圧縮してくれる。
サイトの表示速度対策に使え、新しい画像はアップロードするときに自動でサイズを圧縮してくれる、すでにアップしている画像も一括で圧縮することができるので非常に便利。
【 EWWW Image Optimizer】 の機能は大きく二つ。
- 画像ファイルサイズの自動圧縮
- ピクセル数の自動リサイズ
【EWWW Image Optimizer 】を導入したら、設定していこう。

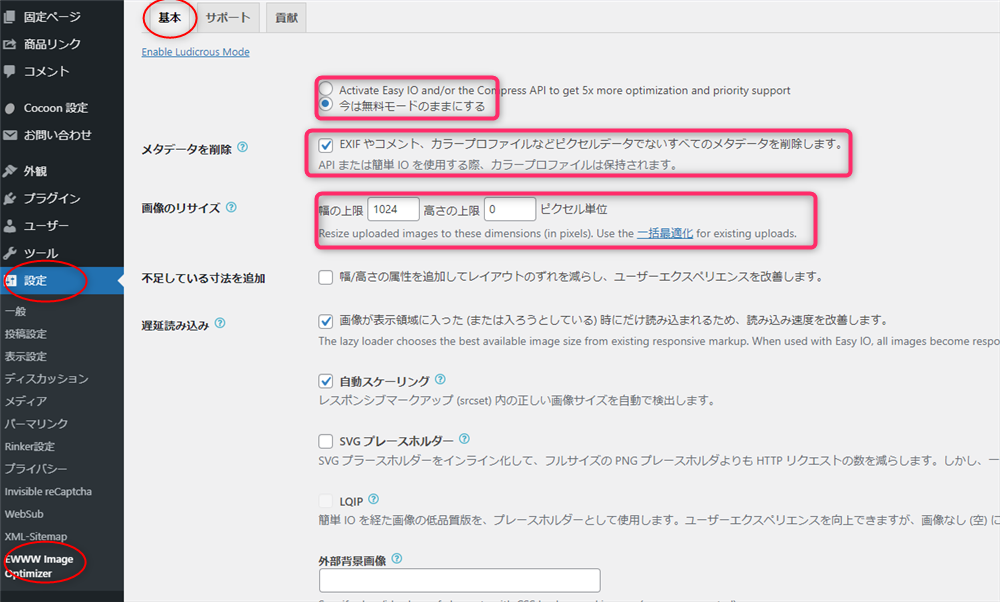
【設定】【 EWWW Image Optimizer】【基本】 をクリック。
デフォルトでこのようになってる方は、基本これで大丈夫です。
違う方はチェックを入れていきましょう。
これで 【 EWWW Image Optimizer】 の設定は完了です。
WP External Links
リンクを自動で別タブで開いてくれるプラグインです。
一つ一つ別タブで開く設定をしなくてもよくなるので、非常に便利で読者の方もよりブログが見やすくなるのでブログ作成者もブログ読者もWINWINです。
【WP External Links】を導入、有効化したら、設定していきましょう。

ダッシュボードの外部リンクから 【WP External Links】の設定画面に入ります。
【設定を適用】【それぞれ別の新しいウィンドウまたはタブ】【nofollow】で変更保存を忘れずのクリック。

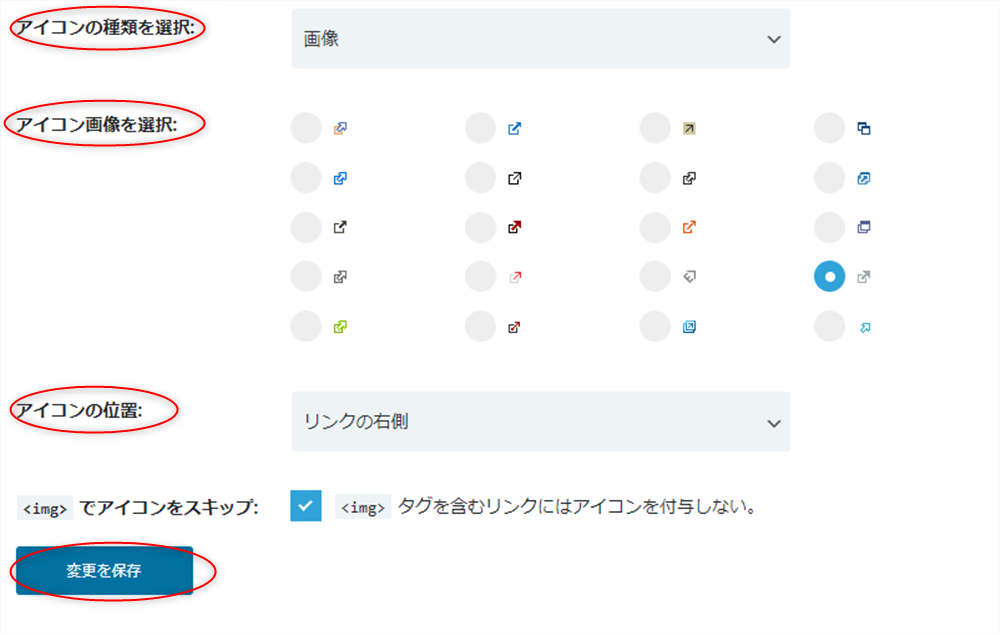
ブログのイメージに合わせて好きアイコンを設定。
変更保存を忘れずに。
これで 【WP External Links】 の設定は完了です。
本日は以上です。おつかれさまでした~~。
ご拝読、ありがとうございました!

みんなの参考になれば嬉しいです。



コメント